Cara Menambahkan Efek Bintang Bertaburan di Blog - Menghias blog
dengan berbagai macam efek memiliki keuntungan bagi pemilik blog. Orang
yang berkunjung ke blog Anda akan merasa terkesan dengan tampilan blog
yang begitu keren. Dengan begitu, para pengunjung tersebut pasti akan
betah di blog Anda.


Mungkin sebelum Anda berkunjung di postingan ini, Anda telah mengunjungi sebuah blog yang pada tampilannnya terdapat bintang berjatuhan dari atas layar. Anda merasa sangat terkesan dan muncul keinginan untuk menambahkan efek bintang jatuh tersebut di dalam blog Anda sendiri.
Baca juga: Cara Memasang CCTV di Blog
Pada kesempatan kali ini, blog Naufal akan berbagi tutorial tentang Cara Menambah Efek Bintang Berjatuhan di Blog. Jika Anda belum mengetahui bagaimana tampilan bintang tersebut dalam sebuah blog, silahkan klik tombol "DEMO" dibawah ini.
Cara Membuat Efek Bintang Bertaburan di Blog
- Pertama, silahkan masuk ke dalam akun blogger Anda di https://www.blogger.com/
- Selanjutnya pada blog Anda, pilih menu "Tata Letak" lalu klik tulisan "Tambahkan Gadget".
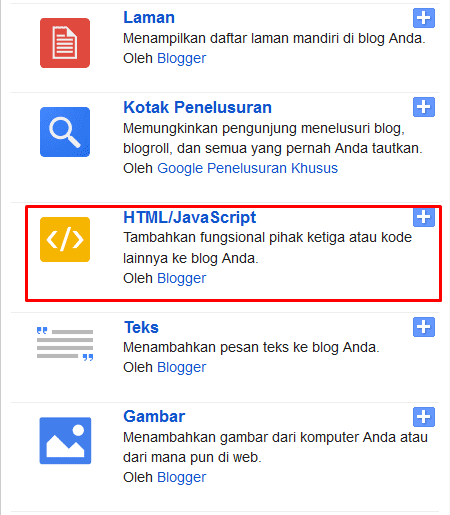
- Kemudian cari widget "HTML/JavaScript" dan klik pada widget tersebut.

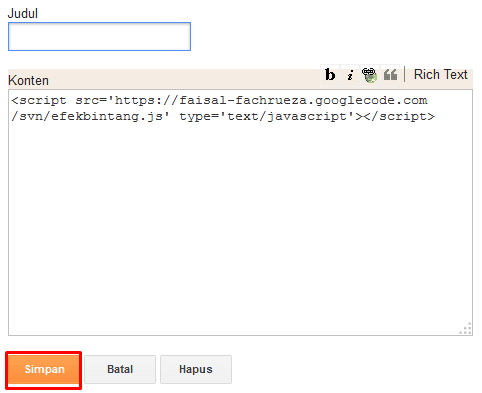
- Pada menu setelan widget html/javascript, masukkan kode efek bintang. Kemudian setelah itu klik "Simpan".

Kode/Script Efek Bintang.
<script src='https://faisal-fachrueza.googlecode.com/svn/efekbintang.js' type='text/javascript'></script>
Selesai, silahkan cek tampilan blog Anda, apakah sudah muncul tampilan
bintang berjatuhan dari atas layar pc atau laptop. Jika sudah muncul,
berarti Anda telah berhasil melakukan tutorial Cara Menambahkan Efek Salju Bertaburan di Blog. Saya ucapkan selamat kepada Anda, semoga tutorial yang saya bagikan di blog ini bermanfaat bagi semua, terima kasih.











